JAK PŮSOBÍ E-SHOP NA ZÁKAZNÍKA

Jako člověk má tendenci se líbit a působit pozitivně na své okolí, tak i majitelé e-shopů chtějí, aby zrovna ten jejich e-shop byl "nejkrásnější". Estetika je tedy věc jedna, ale nezapomeňte, že další, neméně důležitá část kvalitního e-shopu, je jeho funkčnost, přehlednost, srozumitelnost a že dáváte zákazníkovi jasně najevo, že je u vás vítaný.
Takže celý krok 6 se budeme věnovat vzhledu a správnému rozložení e-shopů, protože žádný e-shopař nechce, aby zákazník zmáčkl křížek v pravém horním rohu 😉

Správné rozložení e-shopu
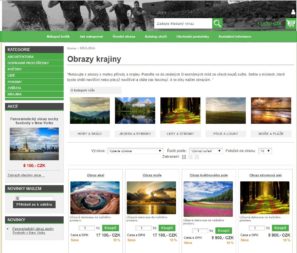
E-shop by měl vypadat “prozákaznicky” a měl by nabídnout klidný a pohodový nákup. Nákup, který by mohl být udělaný rychlostí blesku, bez zbytečných překážek. Tzn. zákazník musí intuitivně tušit, kde co má hledat (musí být dobře vytvořené kategorie/podkategorie) a co má udělat, aby mohl nakoupit. Pamatujte - čím více klacků pod nohama bude zákazník mít, tím rychleji uteče ke konkurenci.
Každý e-shop můžeme rozdělit do 3 základní částí: a) hlavička b) obsahová část c) patička.
V dalších krocích si jednotlivé části více přiblížíme.
Vzhled
Existuje spousta možností jak by mohl váš e-shop vypadat. V potaz berte důležité faktory, jako je výběr fontů, barevnost, logo, slogan, správně zvolená CTA tlačítka (= tzv. funkční tlačítka, vysvětlíme si v dalším kroku), komunikační tón.... Toto všechno jsou faktory, které mohou vytvořit jedinečnou a neotřelou esenci vašeho e-shopu (tzv. brand). Přeložme si to ještě jinak = jedná se o způsob, jak se odlišit od těch ostatních.
Do začátku doporučujeme pronájem e-shopového řešení. Spousta těchto řešení má v sobě předchystané grafické šablony, které tvořili odborníci (UX designeři), tak, aby odpovídaly důležitým kriteriím (takže budete mít o starost méně.) Ovšem je tu ale - podobnou šablonu může mít i vaše konkurence nebo se vám žádná šablona nebude líbit. V tom případě můžete oslovit vývojáře vybraného řešení a požádat o úpravu grafiky na míru.
Statistika nuda je, ale přináší nám cenné údaje. Vzhledem k masivnímu nárůstu prohlížení webových stránek pomocí jiných zařízení než je klasický stolní počítač (tedy pomocí tabletů, mobilních telefonů, notebooků či ultrabooků) je důležité myslet na to, že by e-shop měl mít tzv. "responzivní design”. Tedy vzhled, kdy obsah webu se pružně přizpůsobí danému zařízení. Také ovládání výběru/nákupu zboží v daném e-shopu by mělo být funkční pomocí dotyku.

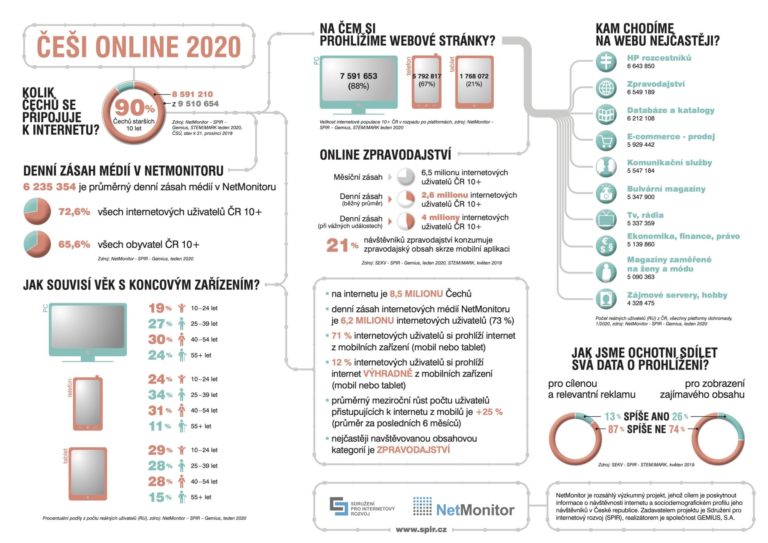
Jak prohlíží český zákazník webové stránky?
Sami si udělejte obrázek, jak a jakým způsobem si češi zobrazují internet a co na něm nejčastěji dělají.
KOMU PRODÁVÁTE
Myslete na to, že všechen prodej se v dnešní době točí kolem zákazníka. Zákazník je středobod a právě pro něj tvoříte e-shop. Z toho důvodu vybírejte šablony, upravujte grafiku, tvořte texty, foťte produktové obrázky apod. přímo na míru vašemu zákazníkovi.
MALÉ ZAMYŠLENÍ
Představte si, že hledáte e-shop s dětským zbožím (miminkovské oblečení, postýlky, kočárky, autosedačky,...).
A představte si, že máte možnost nakoupit u dvou různých prodejců (oba mají podobnou cenovou politiku):
- E-shop bude v ostrých barvách, písmo bude hrubé, často tučné, fotografie zboží budou dělané někde "na koleni"
- E-shop bude v tlumených barvách, písmo bude jemnější, produktové fotografie budou uzpůsobeny zákazníkovi - např. s panenkou pro představu apod.
Kterému e-shopu, jako zákazník, dáte přednost?