Optimalizace obrázků

Jak na optimalizaci obrázků?
Důležitost obrázků se pro jednotlivé druhy webových prezentací liší. Ne každá stránka potřebuje věnovat zvýšené úsilí optimalizaci obrázků pro vyhledávaní. Jiný přístup bude mít web, který se zaobírá prezentací finančního makléře, jiný přístup zvolí produktový e-shop.
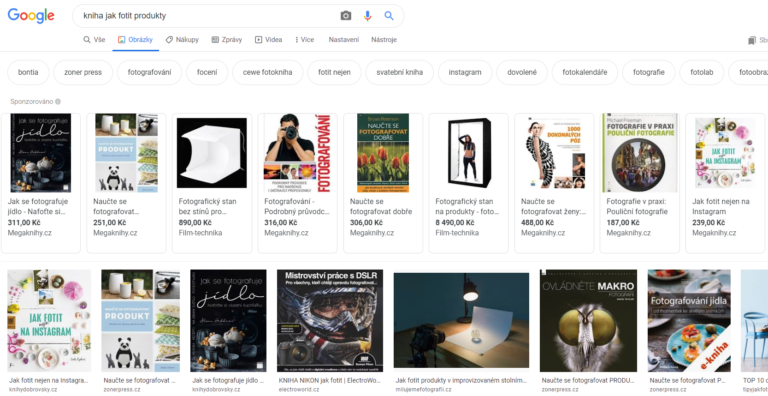
V kapitole o fotkách a obrázcích jsme si povídali, že používat vlastní fotografie produktů je ta nejlepší cesta k tomu, abyste oslovili své zákazníky.
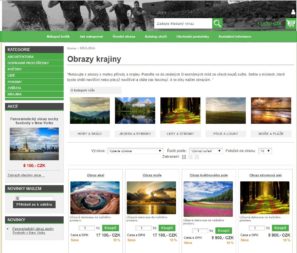
Také jsme si řekli, že spousta lidí vyhledává produkty pomocí záložky "obrázky" (viz obrázek níže) a že všechny obrázky va vašem e-shopu je potřeba řádně popisovat. A teď si řekneme proč a také jak na to.
Než začneme - trochu statistiky neuškodí
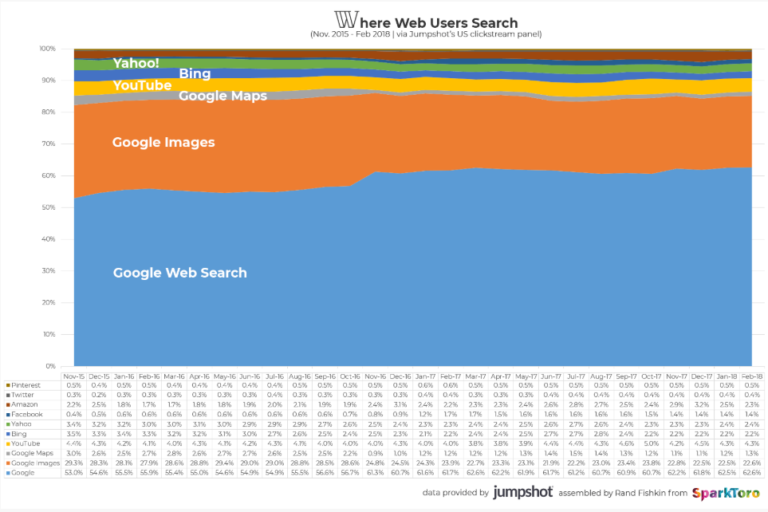
Poslední dohledatelná statistika (od společnosti SparkToro) tvrdí, že podíl vyhledávání pomocí obrázků má silné zastoupení. Konkrétně 22,6 % všech vyhledávání na Google bylo provedeno právě vyhledáváním pomocí obrázků (viz. obrázek níže). Také připomínáme fakt, že
z návštěvníků vašich stránek se mohou stát i vaši zákazníci. A to je ten důvod, proč přivést kolemjdoucí (kolem-surfující uživatele na webu) na vaše stránky 😉
Co vlastně může znamenat optimalizace obrázků?
Pod slovem optimalizace si můžeme představit 2 rozdílné významy:
1) formát, velikost a komprese obrázků - tedy snížení jejich datové velikost (aby obrázek nezatěžoval vlastní webové stránky a tudíž neprodlužoval jejich dobu načtení). Tuto problematiku nakousneme v dalším kapitole.
2) SEO optimalizace - obrázek může napomáhat váš e-shop najít ve vyhledávačích
Proč je nutné obrázky optimalizovat?
Internetové vyhledávače (Google, Seznam apod.) zatím neumí rozpoznat, co je na vašem obrázku. K tomuto poznání jim musíte malinko dopomoci, tedy - pomocí optimalizace obrázků.
V rámci SEO optimalizace byste měli vyřešit tyto základní parametry:
- Název souboru obrázku
- Název obrázku
- Popisek obrázku - tzv. alt tag
- Krátký popisek pod obrázkem - tzv. caption
- Duplicitní obrázky
- a další
1) Název souboru obrázku
Název souboru fotografie by měl přesně vystihovat to, co je na fotce. Tento název by tedy měl obsahovat důležitá klíčová slova.
Pokud je tedy na obrázku modrá kravata s bílými puntíky, pak nazvěte obrázek jako:
modra-kravata-s-bilym-puntikem.jpg
Špatné označení obrázku může vypadat takto: IMG24589234921.JPG
Další pravidla, které si je potřeba u obrázku s kravatou hlídat je:
- název pište bez diakritiky (háčky, čárky)
- používejte pomlčky místo mezer
2) Název obrázku = Title obrázku
Titulek je tedy další text, který jsou vyhledávače schopné přečíst a který jim dává nápovědu, čeho se daný obrázek týká.
Často se shoduje s názvem celého souboru (spousta e-shopových řešení si název přejímá, proto je tedy extrémně důležité si jednotlivé fotografie produktů správně pojmenovávat). Tento parametr není tak důležitý pro vyhledávače, jak pro samotné uživatele (zákanzíky), protože text titulku se návštěvníkovi webu/e-shopu ukazuje po najetí myši na obrázek.
Title obrázku by měl být opět stručný a výstižný.
3) Popisek obrázku = ALT Tag = alternativní text = ALT atribut
Alternativní text je součástí zdrojového kódu stránky a slouží k tomu, aby vyhledávací robot daný obrázek správně identifikoval, zaindexoval - volně přeloženo - aby přečetl, co na daném obrázku je vyobrazeno.
Alt tag je popis obrázku, který se zobrazuje i v případech, kdy nedochází k načtení obrázků – např. z důvodů využití textového prohlížeče nebo vypnuté funkce zobrazování. Tímto popiskem pomáháme i nevidomým si daný pobrázek "prohlédnout".
Někde se může název obrázku shodovat s popiskem obrázku, ale je vždy lepší, pokud se tyto dva parametry budou lišit.
Alternativní text by měl být:
- krátký
- stručný (max. 9 slov)
- unikátní (otagování každého obrázku stejným textem může přinés záporné body ze strany vyhledávačů)
- měl by obsahovat klíčové slovo
4) Krátký popisek pod obrázkem - tzv. caption
Jedná se o krátký popisný text hned pod obrázkem, který může pomáhat vyhledávačům (a zákazníkům) pochopit, o čem daný obrázek je (viz. obrázek níže). Caption však není vhodné používat za každých okolností. Týká se to hlavně případů, kdy je z obrázku na první pohled jasné, co se na něm nachází.
5) Duplicitní obrázky
Nevkládejte na svůj e-shop obrázky duplicitně. Duplicita obrázků znamená, že jeden obrázek lze na vašem e-shopu najít pod vícero URL adresami.
Přeloženo do lidštiny - Pokud máte na svém e-shopu blog a pro nějaký článek chcete použít obrázek konkrétného zboží, pak použijte obrázek, který jste už použili jako fotografii zboží a nenahrávejte obrázek na server znovu.
SHRNUTÍ: Optimalizace obrázků ve vašem e-shopu může být polovina vašeho úspěchu. Proto nezapomeňte projít nastavení
u každého novéh obrázku případně upravit SEO parametry u obrázků stávajících.