Technické rozdělení vzhledu e-shopu

V minulých krocích jsme si ukázali důležité parametry pro vzheld e-shopu. Nyní se podívejme i na jeho funkčnost a přehlednost. Zkrátka se podíváme na to, jaká nastavení a parametry umožňují zákazníkům se lépe orientovat v e-shopech.
Každý e-shop můžeme rozdělit na 3 základní části:
1) Home page = hlavní strana = titulní strana = úvodní strana

2) Stránky s kategoriemi na e-shopu

3) Stránky s produktem na e-shopu

4) Nákupní košík

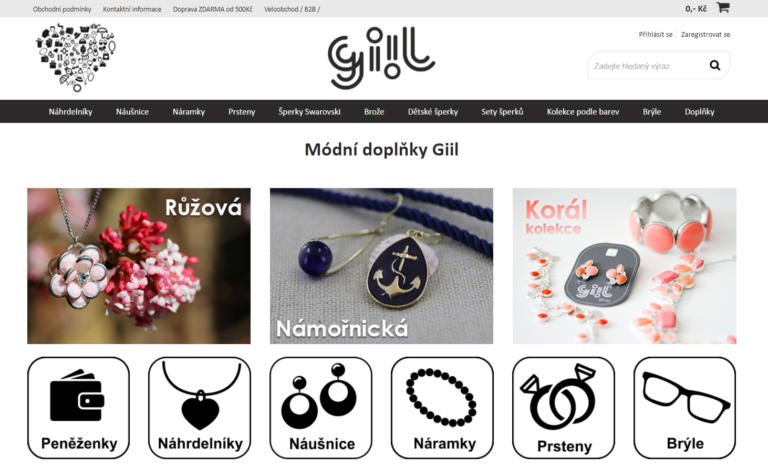
1) HOME PAGE
Home page je ta část e-shopu, která se zobrazí ihned po napsání doménového jména do vyhledávače. Představte si ji jako výlohu maloobchodní prodejny a je jen na zákazníkovi, zda do takového obchodu vstoupí či nikoli. Měla by působit kompaktně a zároveň ukázat zákanzíkovi na první dobrou, čím se daný obchod zaobírá.
Úvodní stránka by měla být nejen esteticky pěkná, barevně sladěná atd., ale zároveň přehledná a s jasnou navigací.


Každá Home page se skládá z následujících částí:
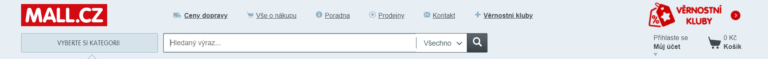
a) Hlavičky
jedná se o místo, kde zákazníci intuitivně hledají důležité informace o e-shopu.
Je zde umístěno:
- logo (většinou umístěno vlevo s proklikem na homepage)
- košík (umístění vpravo nahoře)
- možnost registrace zákazníků (vpravo nahoře)
- důležité informace o e-shopu (kontakty - telefon / e-mail)
- možnost vyhledávání (nejlépe fulltextové - umístěno většinou vedle košíku )
Hlavička je v celém e-shopu neměnná!


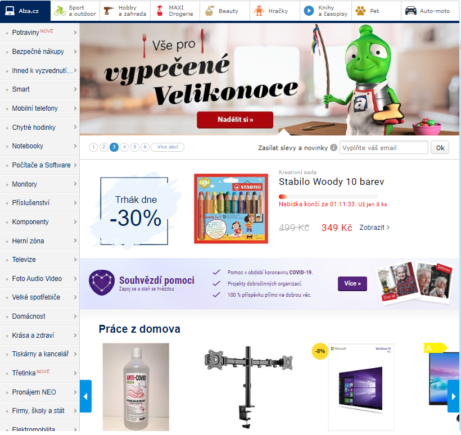
b) Obsahové části
v této části si dejte pozor, aby celý obsah dýchal jednotně, aby stránka nevypadala přeplácaně. Vzhled home page se u jednotlivých e-shopu často liší.
Tato část může (pozor: nemusí) obsahovat:
- banner - dávejte v případě, že chcete upoutat zákazníkovu pozornost (hlídejte si kvalitu zpracování banneru, popřemýšlejte, zda bude banner statický nebo se bude střídat vícero obrázků (tzv. Carussel).)
- důležité info/novinky - zde zdůrazněte výhody, proč by měl zákazník nakoupit právě u vás (doprava zdarma nad ..., dárek při nákupu nad ... možnost sezónní sleva apod.). V této části můžete i nabádat zákazníky k zanechání svého e-mailu výměnou za nějaký šikovný
e-book z oboru - v produktové části měňte produkty podle potřeby
(v případě různých akcí apod. - pozor jen na to, aby jich tam nebylo příliš a zákazníka jste nezahltili
a také na to, aby úvodní strana působila kompaktně (tzn. budete mít banner s letní tematikou a zároveň nebudete propagovat lyže) - pokud spolupracujete s významnými značkami z oboru, vypište je (budování důvěry)


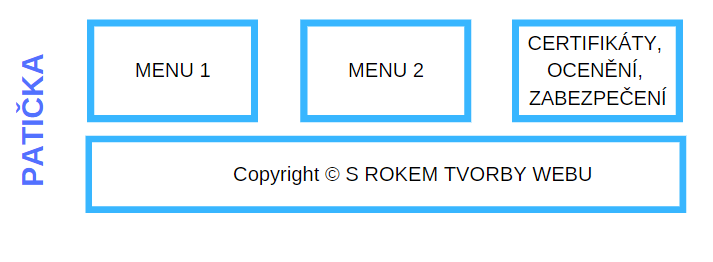
c) Patičky
v patičce by měly být opět informace o obchodu, kontakty, obchodní podmínky, informace o dopravě, platbě apod.
Může být rozděleno na různá menu:
- MENU 1 - měly by se tam zobrazit zajímavé odkazy (např. na mikrostránky, které vytváříte), případně odkaz na sociální sítě (nebo tzv. likebox) apod.
- MENU 2 - prostor pro uvedení nějakých certifikáty
- tzn. budujete důvěru svých zákazníků, potřebují vědět, že jste v oboru opravdu profík - nezapomeňte na “Copyright” s datem vzniku e-shopu
a s aktuálním datem
Patička, stejně jako hlavička, je v celém e-shopu neměnná!


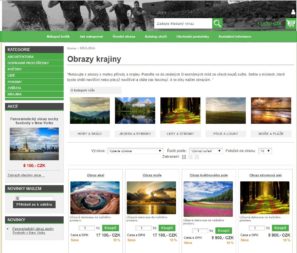
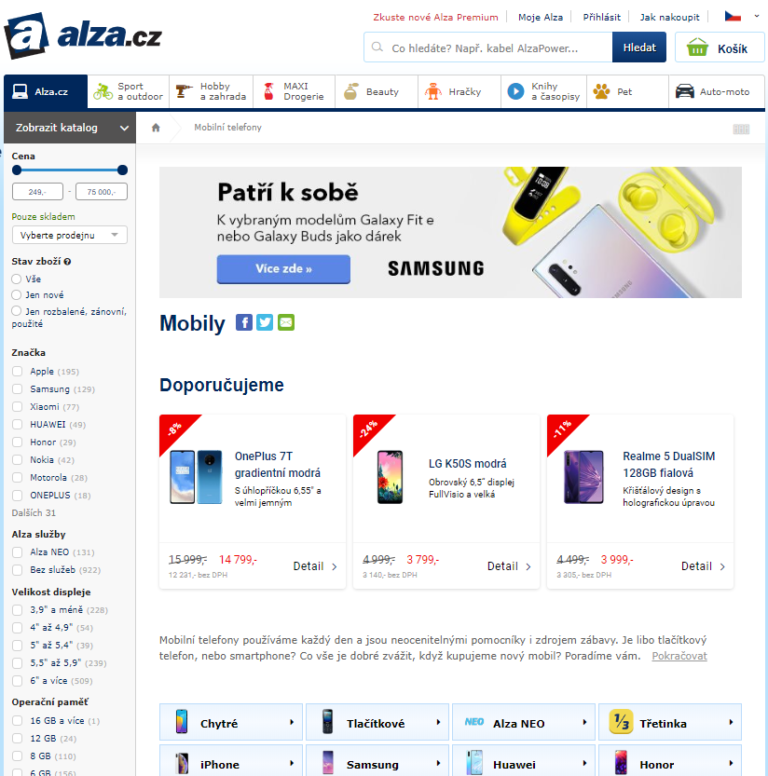
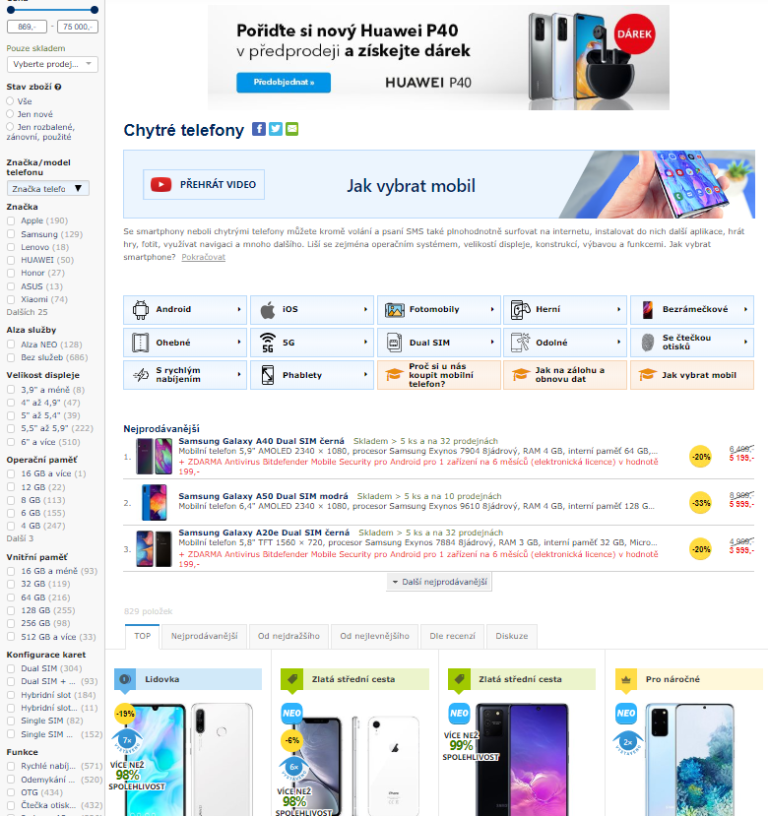
2) STRÁNKY S KATEGORIEMI NA E-SHOPU
Na těchto stránkách e-shopu by mělo dojít ke změnám jen v obsahové části, hlavička s patičkou zůstávají neměnné.
Tato část obsahuje:
- drobečková navigace - jedná se o cestu, kterou zákazník “proklikal” než se dostal na tu konkrétní stránku. Jednotlivé kroky jsou odděleny šipkou nebo lomítkem
např. Home ➛ŽENY ➛ Topy, trička, košile ➛trička s krátkým rukávem - název kategorie/podkategorie - název musí korespondovat s obsahem a zároveň by měl navazovat na analýzu klíčových slov
- popis kategorie - v tomto bodě nepřejímejte text od dodavatele, popište ji vlastními slovy, budete tak lépe vypadat v očích vyhledávačů (SEO)
- filtrace - určitě ji zaveďte - usnadníte tím zákazníkovi spoustu hledání. Filtrace by měla být schopna třídit produkty podle názvu, značek, cenového rozpětí. Také se hodí přidat možnost omezení výběru zboží, které je jen skladem nebo zboží s jistým cenovým rozpětím
- stránkování, počet na stránku - bývají umístěny nad a pod produkty. Opět usnadňují orientaci zákazníkům
- produkty - produkt by měl být vyobrazený pomocí výstižné fotografie, měl by mít své jméno (a jméno je nutné nastavit v tzv. H1 - více se dozvíte v kurzu o marketingu pro e-shopy) + možné přidat drobný popisek + cenu


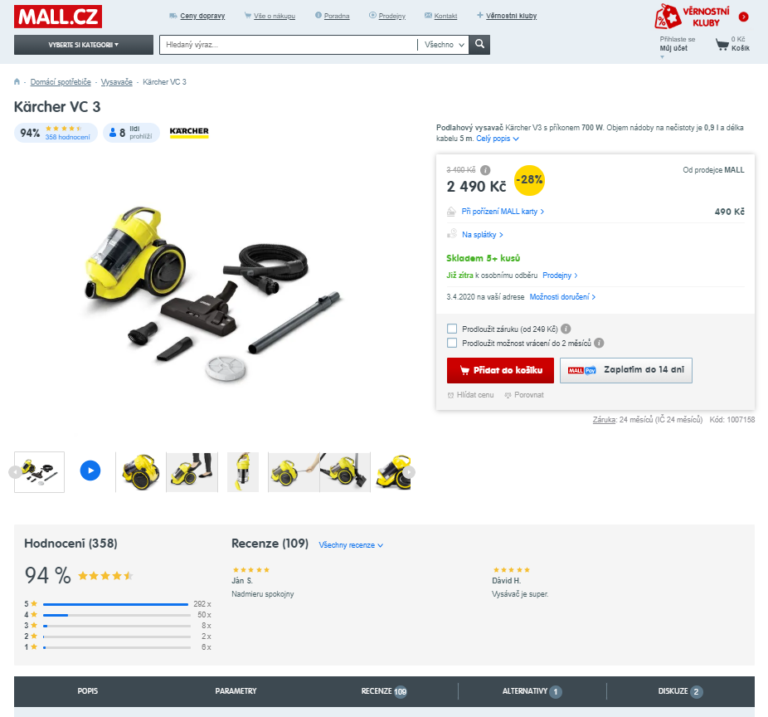
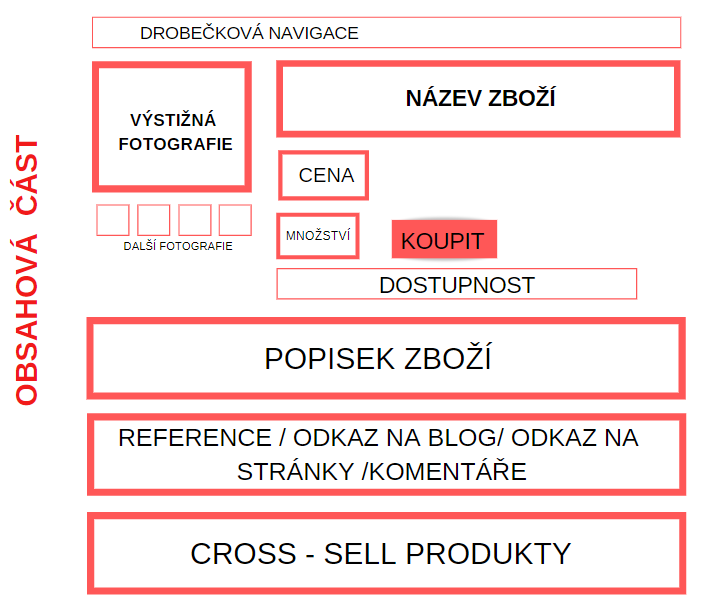
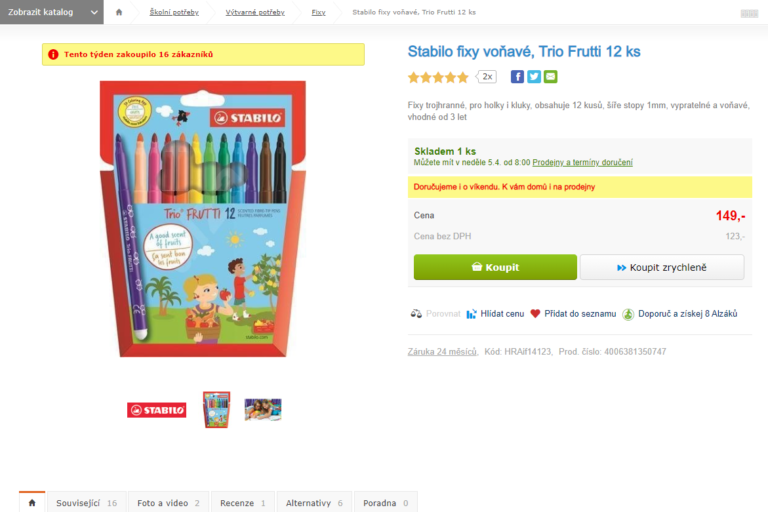
3) STRÁNKA S PRODUKTEM
NA E-SHOPU
Na produktové stránce se opět mění jen obsahová část, hlavička s patičkou zůstávají neměnné. Stránka tedy obsahuje:
- název zboží - mělo by korespondovat s oficiálním názvem
- fotografie - je třeba zvážit, která fotka bude sloužit jako ta hlavní
- cena - vždy ji uvádějte vč. DPH (vyvarujete se tak případnému nedorozumění)
- množství - dejte zákazníkovi možnost ovlivnit počet kusů ke koupi
- funkční tlačítko koupit - mělo by být výrazné a jasně definovat co má zákazník udělat
- dostupnost - u dostupnosti (skladem / na objednání apod.) vždy uvádějte pravdu - opět se bráníte možným komplikacím. Dobré je i zdůraznit, kdy by mohl mít zákazník zboží doma (tzn.u vás doma do 22.2.)
- popisek zboží - vlastními slovy a v souladu s analýzou klíčových slov popište daný produkt
- reference, odkazy, komentáře - díky tomuto bloku vzbuzujete důvěru a podporujete zákazníkovu ochotu zboží opravdu nakoupit
- cross-sell produkty - zde nabízejte produkty podobných parametrů nebo produkty, které s vybraným zbožím nějak souvisí - např. tiskárna a k tomu tonery (opět podpoříte možnost prodeje)


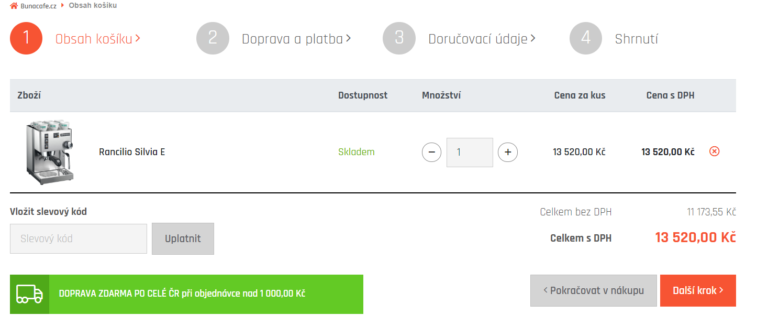
4) NÁKUPNÍ KOŠÍK
U nákupního košíku platí zásadní pravidlo - měl by být co nejjednodušší a měl by přímočaře provázet zákazníka
k uskutečnění objednávky.
- košík by tedy měl být co nejpřehlednější s minimem podstránek
- v případě vyplňování všech potřebných údajů ze strany zákazníka (jméno, adresa apod.) by mělo docházet k průběžnému ukládání všech těchto informací (není nic horšího, než když zákazník vyplní všechny potřebné údaje, omylem klikne na tlačítko “zpět” a zjistí, že musí tyto údaje vyplnit znovu)
- čím více bude u nákupního košíku “klikání” tím více má zákazník času na to se rozmyslet a nákup neuskutečnit
z výše uvedeného
Rada: umožněte zákazníkovi nakupovat bez nutnosti registrace (ne každý se chce registrovat, zákazníci nemají chuť si pamatovat přihlášení a hesla)
Košík - KROK č.1
- v první části konečného nákupu je třeba zrekapitulovat výběr zboží - tzn. mělo by se zákazníkovi zobrazit soupis položek vložených do košíku s možností regulace množství
- na konci rekapitulace by mělo být funkční tlačítko “pokračovat”

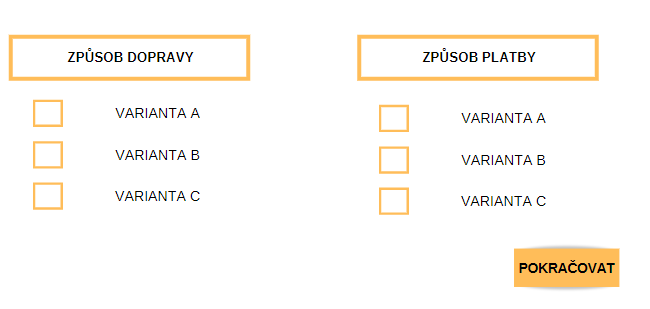
Košík - KROK č. 2
- v této fázi dáváte zákazníkovi na výběr typ dopravy a platby a opět by mělo končit funkčním tlačítkem “pokračovat”

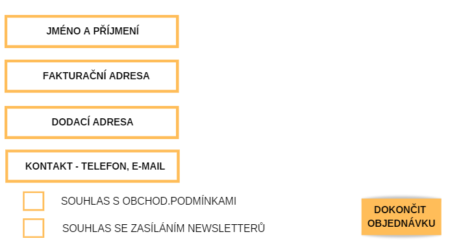
Košík - KROK č. 3
- poslední část je vyplnění kontaktních údajů (u registrovaných zákazníků se tento krok automaticky vynechává, jen se potvrzuje jméno a dodací adresa)
- končí funkčním tlačítkem “objednat / dokončit objednávku”